トップページブロックに投稿タイプを表示する方法
投稿タイプの記事一覧をトップページに表示することが可能です。

目次
設定画面
管理メニューの「外観」 > 「テーマ設定」 ページより「TOPページ」 タブを選択してください。

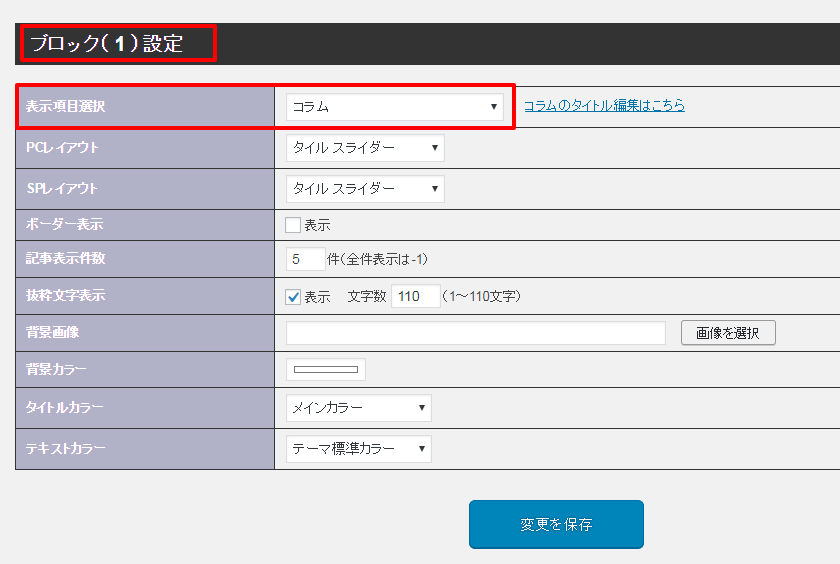
ブロックを選択
ブロックは1~13までの13ブロックがあります。
表示するブロックの「表示項目選択」から表示する投稿タイプを選択します。各投稿タイプの記事一覧はこちらになります。
「ブログ 記事」
「お知らせ 記事」
「サービス案内 記事」
「会社概要 記事」
「事例 記事」
「お客様の声 記事」
「よくある質問 記事」
「採用情報 記事」
「イベント案内 記事」
これらの投稿タイプのラベル(表示名)は変更することが可能です。ラベルの変更は「投稿タイプのラベルを設定する方法」をご参照ください。

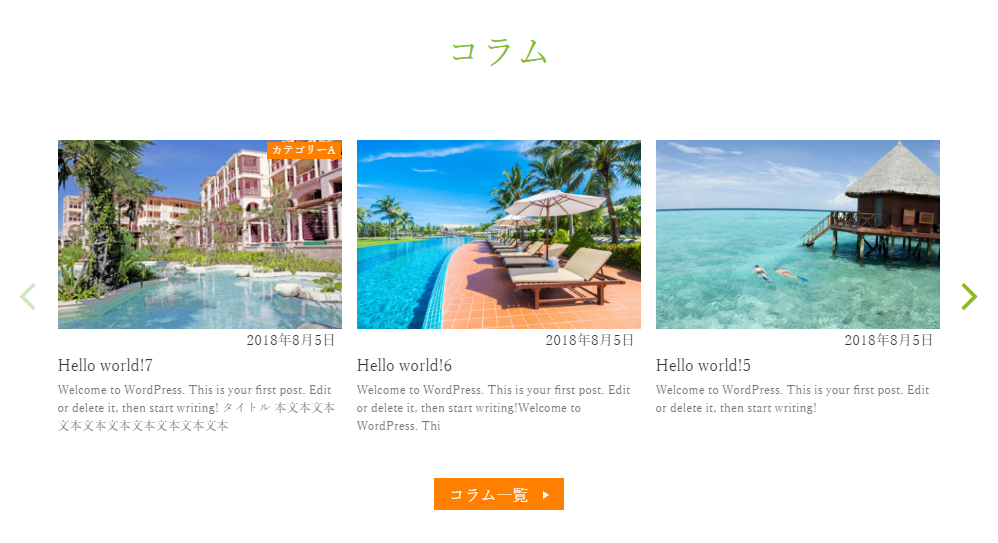
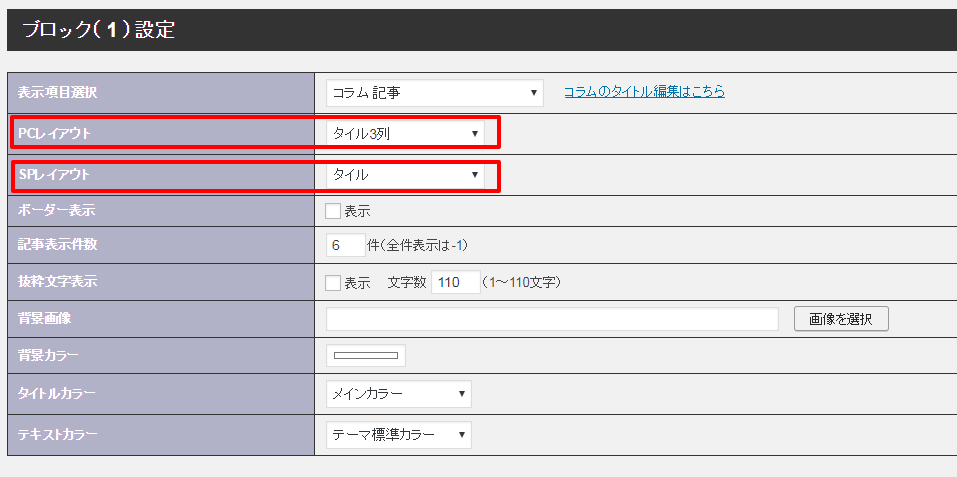
記事一覧のレイアウトを選択する
記事一覧の表示レイアウトを選択することが可能です。
PC表示でのレイアウト
PCでのレイアウトは「記事一覧のレイアウト一覧[PC]」をご参照ください。
スマホ表示でのレイアウト
スマホでのレイアウトは「記事一覧のレイアウト一覧[スマホ]」をご参照ください。

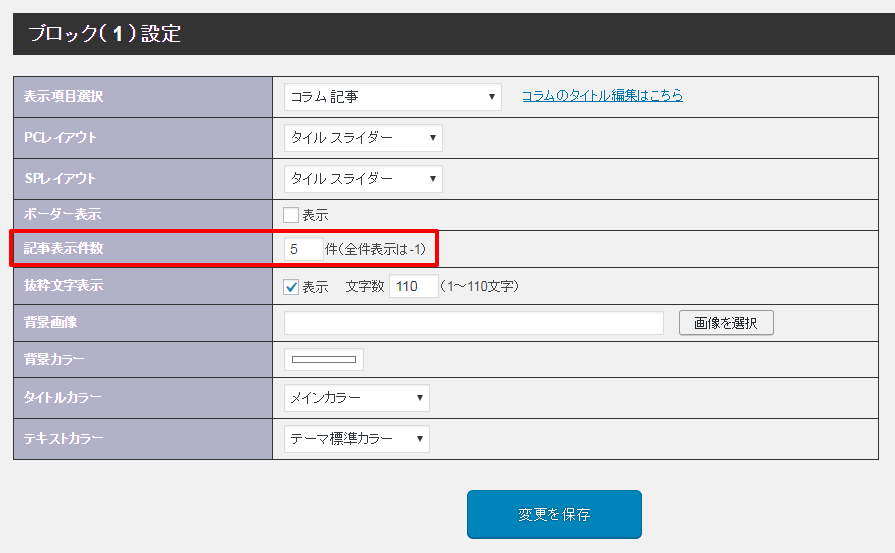
表示件数を設定する
同じブロック内の「記事表示件数」に表示する件数を入力します。
全件表示する場合は「-1」を入力します。表示レイアウトにより、表示件数を設定してください。
なお、スマートフォンでの表示も同じ件数が表示されます。

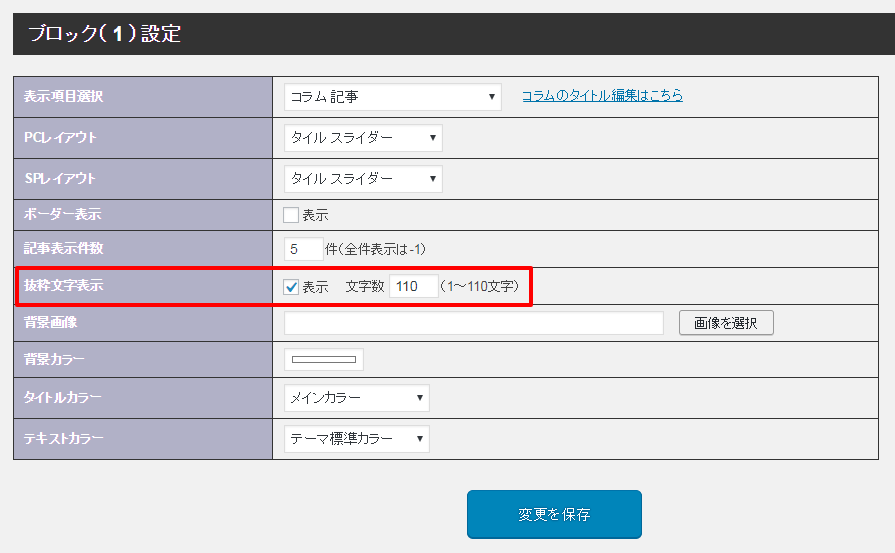
記事の抜粋文字を表示する
記事の抜粋文字を表示することが可能です。表示する場合は「抜粋文字表示」の表示にチェックを入れ、表示する文字数を入力します。
抜粋文字は最大110文字まで表示することが可能です。

デザインを調整する
ボーダー表示
「ボーダー表示」の表示にチェックを入れると、ボーダーを入れたデザインにすることが可能です。
背景画像
「背景画像」の項目から画像を選択し、画像のURLを入力することで、該当ブロックの背景に画像が表示されます。
※背景画像設定は利用できないテーマがあります。
背景カラー
「背景カラー」の項目から色を選択することで、該当ブロックの背景に色が設定されます。
※背景カラー設定は利用できないテーマがあります。
タイトルカラー
「タイトルカラー」の項目から「デザイン設定」 タブで設定したカラー設定の「メインカラー」、「メインテキストカラー」、「サブカラー」、「サブテキストカラー」から指定するカラーを選択することが可能です。
また、タイトルのデザインは、見出し」タブの「h2 見出し」項目からタイトルのデザインパターンを選択することが可能です。
テキストカラー
「テキストカラー」の項目から「デザイン設定」 タブで設定したカラー設定の「メインカラー」、「メインテキストカラー」、「サブカラー」、「サブテキストカラー」から指定するカラーを選択することが可能です。
「テーマ標準カラー」を選択した場合は、テーマ毎に設定されている標準のカラーで表示されます。
